發送 LINE 訊息(基礎版)
■ 說明
使用 LINE 模組,除了提供顧客方便查詢資料的管道,也可以透過POS系統傳送LINE訊息給顧客,與透過LINE後台群發的方式不同的是,透過POS系統可以篩選出不同層級/客群,分別發送不同訊息,達到分眾行銷的效果,又可以避免亂槍打鳥過度干擾顧客,降低顧客的封鎖率
不過想要透過POS傳送LINE訊息給顧客,前提是:顧客已綁定LINE帳號
因此,若想妥善運用此模組功能,務必要先好好引導顧客加入查詢用帳號好友,並且完成綁定!
■ 操作方法
首先,請確認目前登入的帳號是否擁有「發送LINE訊息」的權限

發送訊息至 LINE 支援單次最多發送 5 則訊息,並且只計算1則訊息數量

★此篇介紹發送的訊息,適用〝非預約〞相關的訊息,例如優惠活動、行銷方案、生日祝福...等,若要發送預約提醒,請參考→此篇
【一】- 搜尋發送對象,並進入發送畫面
要發送LINE訊息,首先要先找到欲發送的顧客:
1.在系統中,在任何顧客清單都能點選「工具」→「發送訊息至LINE」
( 若非要發送給清單中的所有顧客,先選取要發送的顧客後再點「工具」→「發送訊息至LINE」 )

搜尋顧客進階方式可參考本文下方之延伸閱讀文章
如果要發送訊息的顧客清單並非所有顧客都已綁定 LINE,而需要分為兩次傳送 ( 未綁定 LINE 的顧客以簡訊方式傳送 ),則可以運用〝剔除〞功能
2.如果只需要發送訊息給〝單一位顧客〞,除了透過上述方式外,也可以:
(1) 在顧客資料中點選「工具」→「發送訊息至LINE」

(2) 若顧客剛好有在預約表上,在該預約方塊按右鍵→「傳送」→「LINE」

【二】- 編輯 LINE 訊息傳送內容
透過上述方式操作後,即會進入訊息發送頁面,畫面左側欄位為發送顧客清單,點選上方的「+ 新增元素」
有幾種不同訊息格式可選擇,以下分別介紹前四種訊息格式之操作方式:
( 進階的 "自訂格式" 另於此篇介紹 )
A.文字
在 POS 中的訊息發送頁面點選「+新增元素」並選擇「文字」
(1) 可直接於欄位中自行編輯欲發送之訊息內容

(2) 或點選「訊息腳本」,選擇已建立好的腳本內容

2.由腳本帶入的文字內容,若需要微調,可以直接進行編輯,不過需注意,若有使用到參數 ( 例如 [顧客名稱] ),記得不要移除參數前後的中括號

C.圖片捲軸
圖片捲軸為最多店家偏好的訊息格式,您可以透過一封訊息就能傳達許多資訊,一次最多可發送10張圖片,不過建議一次發送3~4張左右較為合適,圖片數量多會導致載入時間拉長,且顧客不一定有耐心全部看完
1.首先,您需要先做好要傳送的圖片,建議為正方形圖片
2.在POS中的訊息發送頁面點選「+新增元素」並選擇「圖片捲軸」在「文字內容」欄位輸入此則訊息文字內容 (代表當顧客未點開訊息時,在聊天列表中顯示的預覽文字內容

3.點選右方「+開啟圖片捲軸編輯頁面,上傳圖片 並且輸入「顯示文字」 ( 此文字會顯示於圖片上 ); 接著選擇動作類型,如果是「開啟網址」請在「動作內容」欄位貼上欲開啟的網址,再點選 V 確認
4.依序加入要圖片並且設定好每個圖片的指定網址,若需刪除或調整圖片順序,可由右方功能鍵操作
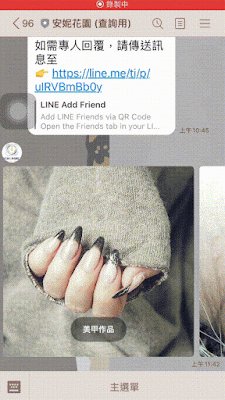
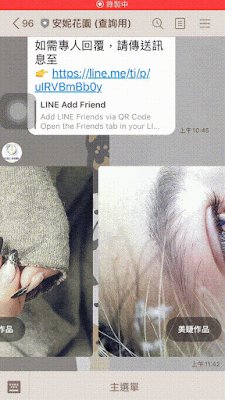
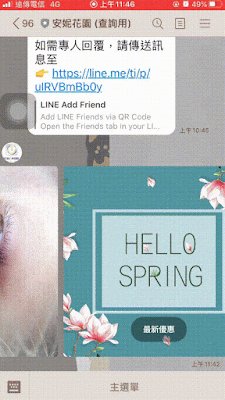
5.呈現方式:
顧客收到訊息後,會以捲軸方式呈現多張圖片,顧客可以左右滑動查看

📙補充
若您希望單純呈現圖片,不需要有任何顯示文字 或點選後的動作,也可以不設定顯示文字與動作內容
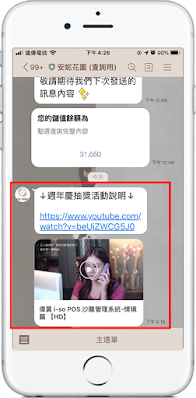
D.影片(200MB以下,MP4檔)
1.首先準備要傳送的〝影片網址〞(必須為https開頭之網址),檔案大小不能超過200MB,類型為MP4檔。
若影片檔案較大,建議透過文字訊息傳送影片網址,或影像地圖/圖片捲軸設定連結至該影片網址
先將影片上傳至免費的網路空間 imgpile,上傳後於影片按右鍵→「複製連結網址」(勿直接複製頁面網址)
2.複製影片位址後,將複製的影片位址貼在「影片網址」欄位; 再貼上「縮圖網址」( 網址取得方式與影片相同 )
3.呈現方式:
顧客收到時呈現縮圖,才開始撥放影片
📙補充
由於 LINE 傳送影片有格式、時間長度的限制,且較難預期是否會發生因顧客手機作業系統、LINE 版本等問題,而導致影片無法撥放; 因此,建議也可以將影片上傳至 Youtube,再將Youtube 網址以「文字」的方式傳給顧客,也是另一種彈性的作法

E.影像地圖(寬度需1040像素)
若您希望在一張圖片中,呈現不同的資訊即可使用影像地圖的功能,而影像地圖總共支援3種方式,圖片尺寸寬度需為1040 px
在加入【影像地圖】元素後,點選「上傳圖片」將圖片上傳後,左側可以看到圖片預覽,接著選擇區域類型:
全區域
若選擇全區域,點選後可進一步設定圖片的動作,例如選擇開啟網址,則代表點選圖片時,可以開啟指定網址;如果是「文字訊息」請在「內容」欄位貼上欲回傳的文字,再點選 V 確認

延伸閱讀:
顧客消費累計與分析
顧客進階搜尋搭配顯示消費金額功能
顧客生日進階搜尋
查詢LINE官方帳號訊息使用量
LINE常用查詢功能
2022.07.19
2022.10.18
2024.03.08
2024.03.29
2025.05.31
2025.08.22