發送 LINE 自訂訊息(進階版-自訂格式)
■ 說明
使用 LINE 模組,可以透過 POS 系統傳送「LINE訊息」給顧客,欲傳送文字、圖片、影片、影像地圖、圖片捲軸,可參考此篇
若純文字,或是基礎常用的 LINE 訊息格式無法滿足發送的需求,本篇將介紹「LINE訊息」當中較為進階的〝自訂訊息格式〞
■ 操作方法
1.在 LINE 訊息的發送頁面,點開上方的「+新增元素」,可以看到有多種不同的元素,一次傳送的內容最多可以同時加入5個元素 (可以為不同類型)
前四種較基礎的類型,在此篇有介紹,本篇介紹如何編輯自訂格式的訊息
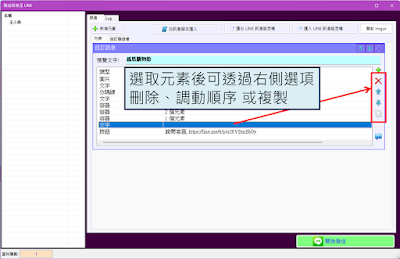
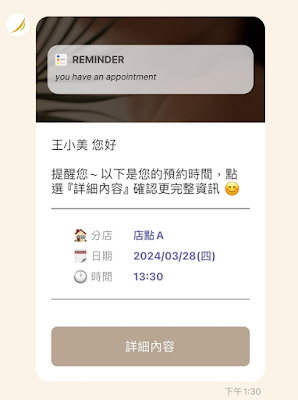
透過下圖例子可以了解,〝自訂格式〞代表可以自己進行排版,例如圖片下方要接文字、分隔線、按鈕...等元素

2.首先請先加入一個自訂訊息元素,並輸入預覽文字,此文字會顯示在顧客收到 LINE 之後的預覽訊息,以及聊天室列表也可以看到此文字
① 圖片
② 文字
③ 分隔線
④ 按鈕
⑤ 容器
■ 補充說明
若您對於從無到有設定出自定格式訊息覺得無從下手,也可以使用 AI 輔助功能,將想設定的文字內容貼上,AI 會自動生成建議的排版
生成後系統會詢問是否要開啟預覽畫面,您可以預覽生成結果後,再自行調整設定; 如果覺得生成的結果不理想,也可以反覆嘗試,也許每次生成的結果會不太一樣
❓ 常見問題 FAQ
Q1:假設每次都發送同樣內容的訊息,或是只需要微調一部份,不想每次發送都重新設定,該如何操作?
(1) 建議發送訊息可以養成事先建立訊息腳本的習慣,於發送時直接選擇匯入 ( 腳本建立方式可參考下方延伸閱讀 )。
(2) 如果已經在發送頁面編輯好訊息,可點上方「匯出 LINE 訊息設定檔」,儲存至電腦中 ( 檔名設定為此訊息主題 方便辨識 ),下次發送時點「匯入 LINE 訊息設定檔」即可 ( 或是將設定匯入到訊息腳本中留存 )
Q2:若已依循文章操作步驟執行,仍無法順利發送訊息,或是圖片無法正常顯示,該如何操作?
若有建立訊息腳本,可請客服確認腳本設定,若是直接在發送頁面編輯訊息,請點選「匯出 LINE 訊息設定檔」後提供給客服協助確認
延伸閱讀:
建立腳本–純文字訊息
建立 LINE 訊息腳本(基礎版)
建立 LINE 訊息腳本(進階版自訂格式)
2025.05.31
2025.07.21
2025.10.22