建立 LINE 自訂訊息腳本(進階版-自訂格式)
■ 說明
若您希望透過 i-so POS 傳送「LINE訊息」給顧客,例如:傳送預約提醒、生日祝福、活動資訊...等,您可先建立好常用的訊息腳本,發送訊息時直接套用腳本,即可不用每次時都重新編輯訊息內容
如果需要發送的內容是《純文字》,可以參考此篇; 除了純文字訊息,另外有支援「LINE訊息」,也就是能夠傳送圖片、影片、圖片捲軸,可參考此篇
若純文字,或是基礎常用的 LINE 訊息格式無法滿足發送的需求,本篇將介紹「LINE訊息」當中較為進階的〝自訂訊息格式〞
■ 操作方法
欲建立訊息腳本,首先需進到「資料建檔」→「其他資料」→「訊息腳本」

接著點右上方的「+新增」
開啟新增訊息腳本的頁面後,可以看到格式分為〔文字〕與〔LINE訊息〕,本篇介紹的是 LINE訊息,請切換至此格式,接著點「+新增元素」,可以看到有多種不同的元素,一個腳本當中最多可以同時加入5個元素 (可以為不同類型)
前四種較基礎的類型,在此篇有介紹,本篇介紹如何建立自訂格式內容的訊息腳本
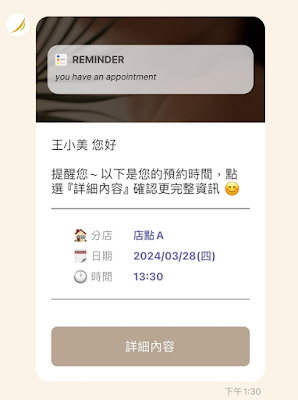
透過下圖例子可以了解,〝自訂格式〞代表可以自己進行排版,例如圖片下方要接文字、分隔線、按鈕...等元素
1.像上圖的訊息,可以透過〝自訂訊息〞來編排,請先在腳本中加入一個自訂訊息元素
2.加入自訂訊息框框後,首先輸入預覽文字,此文字會顯示在顧客收到 LINE 之後的預覽訊息,以及聊天室列表也可以看到此文字
3.點右側的「+」可以加入元素
4.元素共有五種類型可選擇
① 圖片
假設我們希望最上方是一張圖片,則選擇類型為「圖片」,後點「上傳圖片」,左側可以看到圖片預覽
( 若希望點選圖片能連結網址,或回傳文字,可於下方設定動作,此處示範單純顯示圖片,不設定動作 )
② 文字
文字較為單純,直接輸入想要呈現的內容即可,右側可以選擇快捷字串、自其他訊息腳本帶入內容、加入參數; 下方也可以設定文字的樣式跟對齊方式
若覺得元素與元素間的留白想要多一些,可以利用〝文字〞類型,加入一個空白的內容,也就是空行的概念
③ 分隔線
如果希望有橫線來分隔不同區塊,可加入分隔線,選擇想要的顏色
④ 按鈕
按鈕可以設定動作為〝開啟網址〞或〝文字訊息〞,若為開啟網址,請貼上要連結的網址; 若為文字訊息,代表當顧客點按鈕時會送出該段訊息(可搭配關鍵字自動回應)
⑤ 容器
容器是用在當您希望一個橫列中,可以放兩個有較明顯區隔的文字 (一個LINE對話框的寬度有限,建議放2個比較剛好)
在容器中點右側的「+」可以加入文字,文字依樣可以自訂樣式; 比例的部分,可以式兩個元素的內容長度判斷,設定例如 2:3、4:6、1:1、1:1.5 ... 任何 符合您分配方式的數值
假設我們希望兩個文字〝✅ 消費〞跟〝購物滿3千〞佔的幅寬大約2:3,則第一個文字比例輸入2,第二個輸入3
5.參考上方的說明,依需求加入所需要的元素後,如果需要刪減、複製,或是上下調動順序,可以選取後透過右側的選項操作 (也可以直接按住右鍵上下拖曳元素來改變順序)
6.若您想預覽發送的效果,也可以使用「預覽」功能
系統將自動以瀏覽器開啟模擬畫面,不過此畫面為模擬畫面,實際效果以發送後為準,建議可以在設定過程藉此大致比對排版,正式使用前實際發送一次測試
在右側可以點選 LINE 圖示可以設定發送給指定顧客
您即可以先發送給自己進行確認沒問題後,再發送給顧客

7.建立好腳本後,傳送給顧客的方式有兩種:
A. 若顧客有在預約表上 (適用發給單一顧客的情況)
按右鍵→「建立連結」,選擇當中的任一項,就可以開啟傳送訊息的頁面
( 若您所設定的腳本有使用〝參數〞,還是要搭配不同的發送時機,例如腳本有 [星級評分連結] 就需要在結帳後對消費紀錄發送; 有 [此筆預約日期時間] 等預約相關的參數,就需要在結帳前 針對預約發送 )
選擇腳本後就可以傳送到顧客的 LINE
B. 若是在 LINE 訊息發送頁面 (可發給一位或多位)
進到 LINE 訊息發送頁面後,直接點選上方的「從訊息腳本匯入」,選擇設定好的腳本就可以帶入訊息內容,進行傳送
■ 補充說明
若您對於從無到有設定出自定格式腳本覺得無從下手,也可以使用 AI 輔助功能,將想設定的文字內容貼上,AI 會自動生成建議的排版
生成後系統會詢問是否要開啟預覽畫面,您可以預覽生成結果後,再自行調整設定; 如果覺得生成的結果不理想,也可以反覆嘗試,也許每次生成的結果會不太一樣
更新紀錄:
2025.05.31
2025.07.21
2025.10.22
2025.05.31
2025.07.21
2025.10.22