LINE官方帳號多頁訊息運用
■ 說明
「多頁訊息」是LINE官方帳號支援的一種訊息格式,以滑動式圖卡呈現資訊,每一張「圖卡」更能進一步設定對應的連結來引導使用者查看,善用此訊息格式,可以幫助顧客更簡單、清楚的瀏覽您想提供的資訊

您可以在LINE Official Account Manager管理後台左側工具列找到「多頁訊息」,可依照需求建立需要的多頁訊息內容
「多頁訊息」可以運用的範圍很廣泛,本篇列舉兩個沙龍店常見的使用範例
📌注意事項:
查詢用帳號是結合 i-so POS使用,於查詢用LINE帳號使用多頁訊息格式,需要搭配回應模式、圖文選單以及 i-so POS後台相關設定,請在編輯好多頁訊息後,通知 i-so POS客服協助後續相關設定
查詢用帳號是結合 i-so POS使用,於查詢用LINE帳號使用多頁訊息格式,需要搭配回應模式、圖文選單以及 i-so POS後台相關設定,請在編輯好多頁訊息後,通知 i-so POS客服協助後續相關設定
■ 操作方法
【一】- 設計師1對1諮詢
若您的品牌不是透過統一的管道安排預約,大多都是請顧客直接與設計師聯繫,可將每位設計師的聯繫方式 (例如LINE加入好友連結) 以多頁訊息方式呈現
1.首先輸入訊息標題,此標題會顯示於顧客聊天一覽中,建議輸入此則訊息的用途/內容即可; 接著選擇頁面類型,1對1諮詢的運用建議可以選擇『人物』類型
2.上傳設計師照片、輸入設計師名字; 可依照需求放上人物特點 (非必要,若不需要則不勾選),例如可以放上設計師的主要服務項目、擅長風格...等,並透過左側預覽確認呈現方式
3.在『動作1』欄位輸入動作名稱,類型選擇『網址』,並貼上要連結的網址 (例如設計師LINE加入好友的連結); 每個人物頁面可以設定2個動作,您可以依照需求決定是否要設定
4.設定完一位設計師的頁面後,可點選右上方的『新增頁面』繼續下一位設計師的設定,如需查看每一頁的設定,可由左側頁籤切換
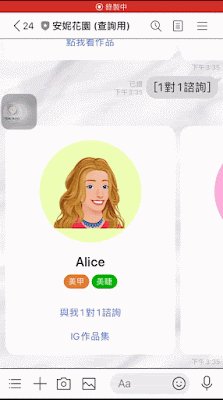
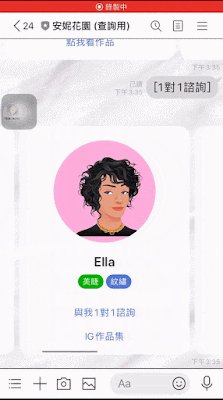
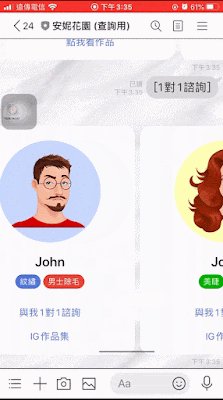
★1對1諮詢範例呈現方式★
📌注意事項:
由於多頁訊息一頁最多僅能包含9張圖卡+1張結尾頁,規模較大、人數較多的品牌,可能無法透過一則訊息就呈現所有設計師的連絡資訊,您可以在 i-so POS客服群組說明需求,客服人員會協助評估,提供合適的設定方式
由於多頁訊息一頁最多僅能包含9張圖卡+1張結尾頁,規模較大、人數較多的品牌,可能無法透過一則訊息就呈現所有設計師的連絡資訊,您可以在 i-so POS客服群組說明需求,客服人員會協助評估,提供合適的設定方式
【二】- 作品集
多頁訊息也可以運用在作品集的呈現 (連結到Instagram或是Facebook相簿...等),例如不同設計師的作品集、不同服務項目的作品集
1.首先同樣輸入訊息標題,此標題會顯示於顧客聊天一覽中,建議輸入此則訊息的用途/內容即可; 接著選擇頁面類型,作品集的運用建議可以選擇『商品服務』或『影像』類型 (以下舉例使用『商品服務』類型示範)
2.上傳照片、輸入頁面標題; 可依照需求輸入文字說明 (非必要,若不需要則不勾選),可於左側預覽呈現方式
3.在『動作1』欄位輸入動作名稱,類型選擇『網址』,並貼上要連結的網址 (例如Facebook相簿連結); 每個頁面可以設定2個動作,您可以依照需求決定是否要設定第2個
4.設定完一個頁面後,可點選右上方的『新增頁面』繼續下個頁面的設定,如需查看每一頁的設定,可由左側頁籤切換
補充說明:切換頁面最後一頁可看到『結尾頁』,非必要設定 (如不需要請將該頁面刪除即可),如需設定,同樣上傳照片及要連結的網址即可。編輯完成後,點選『儲存』
★作品集範例呈現方式★